[算法升级]微至云动云影像3.7-七级缓存加速?
在欢度国庆之余,我们微至云动云影像的全体程序员们经过紧张的努力(以及加班)之后,为大家带来全新的一轮算法升级。正如文章标题所示,本次升级主要是原有的 六级缓存加速算法的大升级,在适应新标准的同时,更是尽最大努力提高图像的加速和处理速度,从而为最终用户带去快到极致的操作体验。
六级缓存加速的加载算法
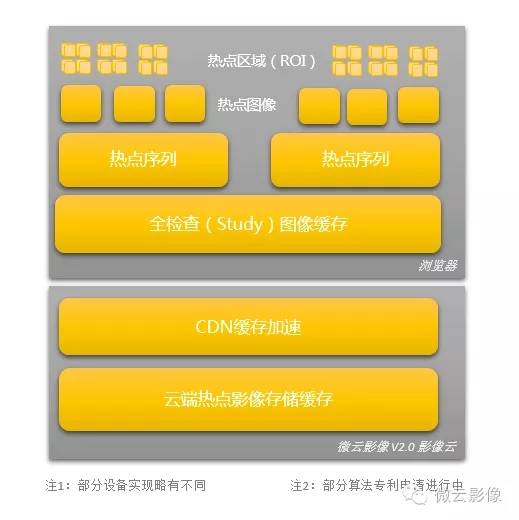
在微至云动云影像原来的文章中已经提过,Dodo DICOM HTML5 Viewer 通过从云端到浏览器端使用多达六级的缓存加速层,让用户在浏览CT、MR等DICOM 大序列时提供稳定畅快的调图速度。具体六层图像缓存加速层如下图所示:

通过启用六级缓存加速算法,首先就是调图速度超级快且极其稳定。在我们的内部测试中,即使在最坏的情况下,几百张图大小的热点序列缓存完成后每张512*512的CT图加载肯定能在1毫秒内完成,加上图像处理和显示肯定能在15毫秒以内完成。相信哪个医生也不会一秒之内看完60张甚至100张CT图,调图速度完全有保证。其次就是内存占用特别少,设备兼容性好。我们的DICOM HTML5 Viewer需要支持从手机内的微信/微博等App的内置浏览器和系统自带浏览器,到平板、笔记本、台式机的所有支持HTML5特性的浏览器,浏览器内存占用是越少兼容性越好。此算法通过精细的缓存和内存管理,极小的减小了浏览器内存的占用,从而保证对几千张图大CT/MRI检查(Study) 的调阅也能在手机等内存比较小的设备上进行。

为什么要升级六级缓存加速算法呢?
从六级缓存算法上线到今天正好是两年多一点。在这两年里我们虽然对此算法也有一些小的修改和优化,但是有一些问题初步的暴露出来:
HTML5标准升级了,经过这么多年的发展,HTML5的标准也做了多次升级,不光是2016年11月发布的HTML5.1,还是刚刚才发布的HTML5.2,以及其他的一些相关的标准协议(如HTTP2)、RFC规范等,因此有必要针对新的标准对算法进行升级,从而保证更好的兼容性。
浏览器也升级了:无论是最近流行的HTTP到HTTPS的升级,还有就是浏览器对标准的支持也更好了,以及浏览器对HTTP2和WebP等的支持,都为提供更快更强的图像加载算法提供了可能。

用户的要求提高了:这两年云影像从概念走向了实用,新的医学影像人工智能的也逐渐兴起,特别是微至云动云影像开创性的推出了融合了人工智能的医学影像云SaaS服务,越来越多的医生及专家在互联网上开始使用医学影像,同时也对医学影像调阅软件提出了更多、更细致的要求,要求DICOM Viewer提供更精准、适用的优化和加载策略。当然,在这几年的使用过程中,我们也积累了一些算法优化的窍门和策略,现在也是到了从量变到质变的爆发阶段。
算法升级内容:七级缓存加速?
本次算法升级,主要是根据浏览器的性能功能变化及HTTP标准的升级,在原有的六级缓存加速的基础上,引入了全新的一种缓存机制,并且增加了缓存控制参数,在前期的优化经验基础之上,自动根据图像的类型和大小选择优化的缓存控制参数。
在《 DICOM HTML5 Viewer技术揭秘系列之四-DICOM图像的加载与缓存》文章中我们已经介绍过一些浏览器的缓存机制,原有的六级缓存加速算法也是基于这些缓存机制来做的。而在本次的升级中,我们新增了一种浏览器支持的缓存机制,但是缓存的层数还是六层。所以尽管从哗众取宠的角度来讲,我们很乐意把算法名字也升个级,改叫七级缓存加速,但是我们真是豁不出去这个脸皮来,所以我们只能很老实的告诉大家,我们的缓存加速算法还是六级,现在的缓存加速算法叫全新升级的“六级缓存加速”算法! :)
金秋十月,桂花沉香。在这金黄的十月里,我们希望大家在使用互联网医学影像时时刻都有“玩到爽、快到爽”的感觉,希望这次算法升级能让这个梦想来的更快一些。同时也欢迎大家多提意见和建议,共同开创互联网医学影像应用的新篇章。

更多信息敬请关注微信/新浪微博:@微至云动云影像。 或请访问微至云动云影像的官方网站http://www.weiyunyingxiang.com。