顺水行舟-Dodo Viewer V2.0特性及操作详解
在上周,我们怀揣着激动不已的心情,正式的向大家推出了我们的Dodo DICOM HTML5 Viewer V2.0(详情请参见《畅如流水-互联网H5阅片的至尊体验,你值得拥有!》)。但是激动过后我们才发现,我们在上文中只是给大家说了DICOM HTML5 Viewer V2.0已经到来,却未在文中详细说明我们究竟在2.0中给大家打来了什么新的特性,以及在2.0中在操作上有什么新的变化。本文就为大家详细说说在Dodo DICOM HTML5 Viewer V2.0在功能及操作上有什么新的变化。
在设计开发Dodo DICOM HTML5 Viewer V2.0时,我们将医学影像在互联网阅片时的卡顿作为重点解决的问题,并以给阅片医生最畅快的体验作为我们的额终极目标。在Dodo DICOM HTML5 Viewer V1.0的时代,虽然我们通过全新的影像云架构及四大独创的核心技术在阅片及图像调取速度上达到了一个全新的高度,但是由于各浏览器对HTML5标准的实现上的一些兼容性问题,导致在1.0中用浏览器快速翻阅CT/MRI大序列时偶尔还会有一些小卡顿(虽然概率极低)。因此在2.0中我们给大家带来了让大家在互联网上阅片可以畅如流水的“六级缓存加速”算法,从而真正的有信心让大家网上阅片时感觉如顺水行舟,这也是我们今天这个标题的来由。
多余的话不说了,还是逐条摆出Dodo DICOM HTML5 Viewer V2.0的新增的特性及一些操作方式的变化吧:
图像调阅算法大升级,即启用全新的“六级缓存加速”算法。算法的更多内容可以参见《六级缓存加速,用心打造畅快的互联网H5阅片利器》。在调阅图像时需要注意,在图像下载完成后的显示完100%之后,根据图像的大小不同,"i"图标会闪烁1秒到几秒不等的时间。在图标闪烁期间虽然也可以操作影像,但是闪烁完成之后将会获得良好的操作体验,决不会出现任何卡顿现象。
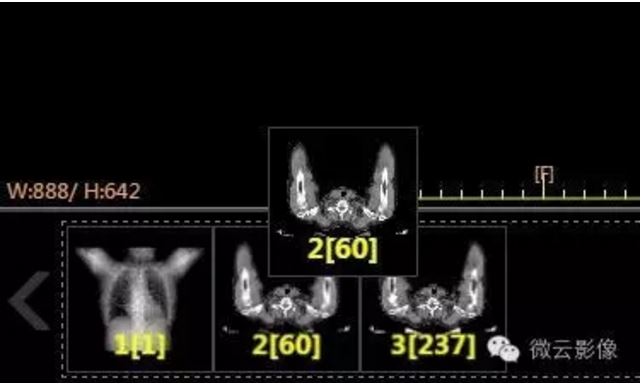
支持拖拽选取序列。在1.0中,只能先点击选中想要展示影像的序列显示区域,然后点击下方的序列图标进行序列图像的展示和切换。在2.0中,除了旧有的1.0中序列方式,用户也可以直接在序列图标区域按下鼠标不放,然后拖动鼠标到目标序列显示区域,从而在目标序列显示区域显示该序列。

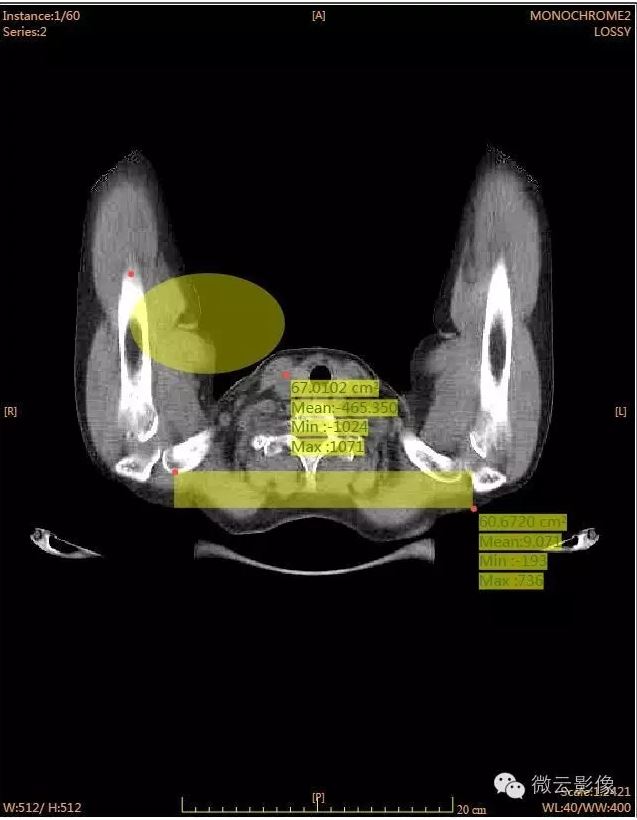
标记和测量工具升级:工具绑定的坐标不再是1.0中绑定的窗口坐标,而且绑定在图像坐标,图像缩放、旋转等操作都不会影响标记和测量工具的位置和结果;新增了椭圆和矩形面积测量工具,操作方式和以前的距离、角度等测量工具类似,都是先点击菜单对应的测量工具,在目标图像中会在默认位置加入该测量工具,可以通过点击拖拽红色的标示点将测量工具移动和缩放。椭圆和矩形面积主要计算了工具覆盖的面积,覆盖区内CT值的最大值、最小值和平均值。

其他稳定性升级和Bug修复:去掉了4X4的窗格布局方式,四角文字信息字体大小自动随显示窗口大小调整而自动缩放等用户体验改进等。
今天在本文的最后我们就不打公司的广告了,为大家讲讲Dodo DICOM HTML5 Viewer及整个微至云动云影像云平台的后继开发计划。在近期的几个月内,微至云动云影像云平台中其他部分的软件及模块将陆续大家见面,到时请继续关注微至云动云影像的内容,可能会有你意想不到的惊喜哦。另外在明年(2017年)年初,我们会推出Dodo DICOM HTML5 Viewer得V2.1版本,主要是增加关键影像的标注和显示功能,同时增加MIP,MaxIP,VR等3维重建功能。在明年年末或者后年年初,我们将推出Dodo DICOM HTML5 ViewerV3.0,届时将为大家带来全硬件加速技术和全新优化的影像调阅技术,同时也会将为大家在浏览器中呈现更多的3维重建技术。
说到医学影像3维重建技术,这里顺便多说几句。微至云动云影像将来的所有医学影像3维重建技术都将是基于浏览器端的3维重建,而不是基于WebSocket等技术实现类似远程桌面的服务器端重建技术。在服务器端重建有很多现成的技术,也有如VTK,ITK等开源框架可用,但我们选择的路却一条全新的完全在浏览器端进行3维重建的路。至于我们为什么要花重金投入大量的资源去做纯浏览器端3维重建技术,请关注微至云动云影像后继文章详解。
更多信息敬请关注微信/新浪微博:@微至云动云影像。 或请访问微至云动云影像的官方网站http://www.weiyunyingxiang.com。